NOW LOADING...
今回は、FLASH作品として公開するうえではつけておきたい「ローディング画面」の作り方を教えます。
ローディング画面はパラフラ内で制作します。
中にはHTML自体に組み込む形もあるらしいですが。そちらは自HPがないとできないのでわりあいです。
ここで一つ注意しておいてほしいのは、ここでの講座特徴の一つである「アクションスプリクトの記述を使わない」ため。
ローディング進行状況の%やゲージなどの作り方を省きます。
というより、私自身がそういったローディングの作り方を知らないので教えれられません;
なので「ローディング待ちの画面」を作るだけです。
凝っていない分かなりやり方は簡単なはずです。
では早速やっていきたいと思います。
今回の練習用画像です。

250x150です。
サイズは自分の作った作品のサイズがいいでしょう。
簡単な作り方の説明をしますので覚えてください。
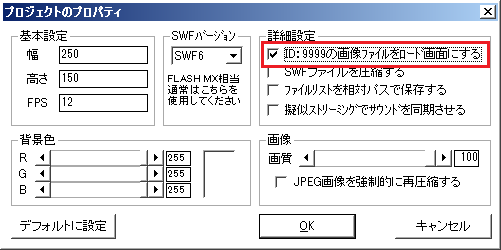
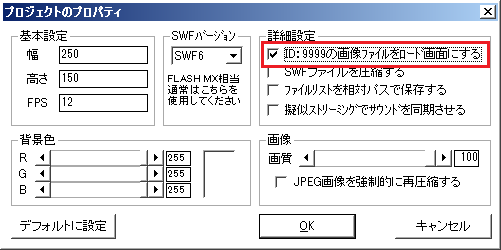
パラフラを起動したら、「プロジェクトのプロパティ」を開きます。
以前からこの場面は何度か見ているので、その際に気が付いた方もいらっしゃるでしょうが。
その中の項目「ID:9999の画像ファイルをロード画面にする」にチェックをつけます。

できたら「OK」をおします。
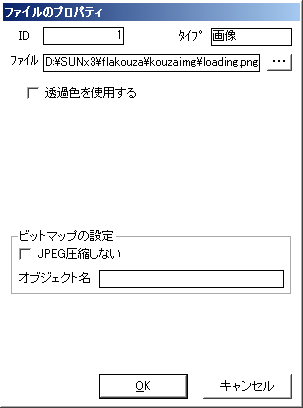
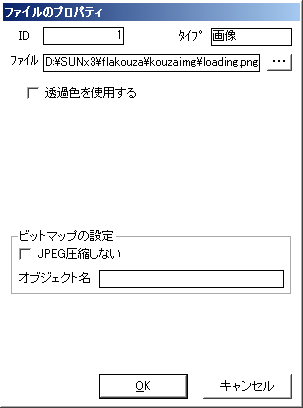
次に、追加した練習用LOADING画像の「プロパティ」を開きます。

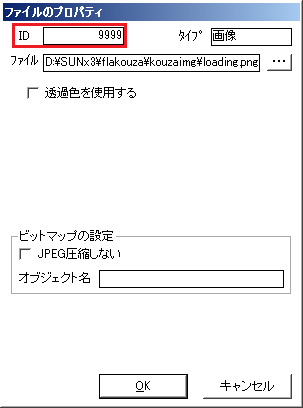
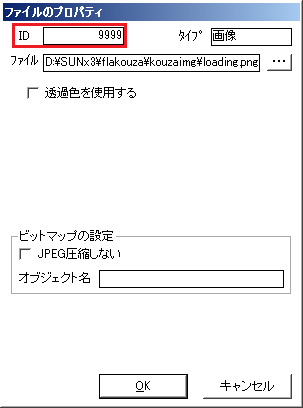
開いたら、一番左上にある「ID」
これの数値を「9999」に変更します。

「ID」は追加した素材順に勝手に振り分けられますが、変更は可能なんです。
これだけです。
一枚の画像をローディング画面にする場合は本当にこれだけです。
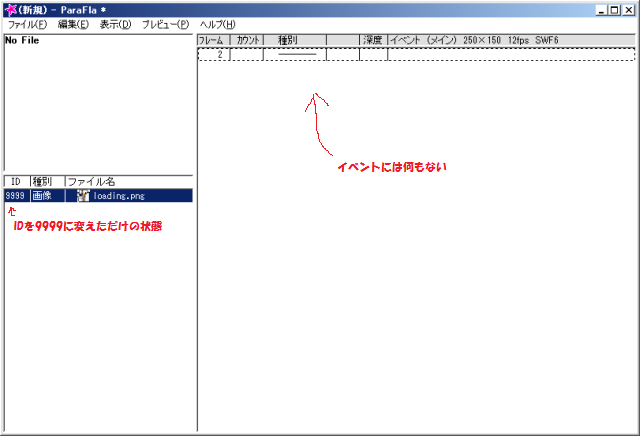
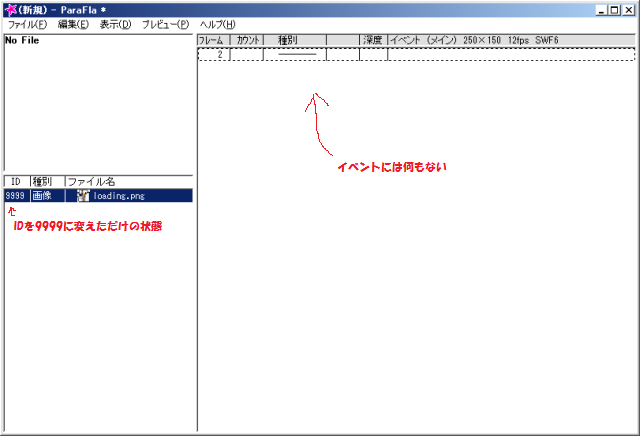
ためしにここまでやってイベント側に何もない状態で「プレビュー」すると