SWF6 → SWF8 機能と画質
今回からは、基礎から一歩進んでテクニックのあたりを教えていきます。
基礎の内容でも、既にFLASH自体は作れるレベルなので、ヤル気がある人用です。
内容も少々難しかったり、理解しずらかったり、うまくできない場合があります。
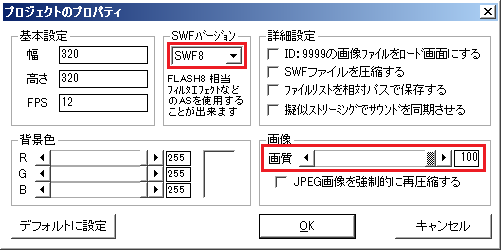
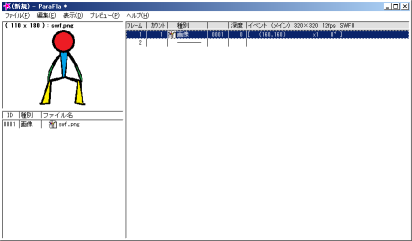
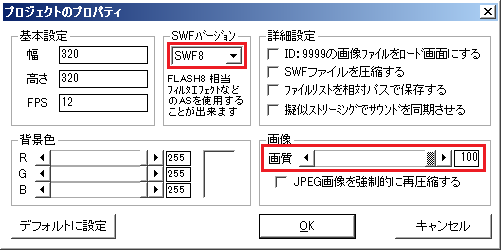
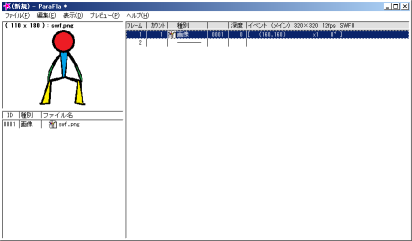
まず、パラフラを起動させたら、プロジェクトのプロパティを開きます。

基本設定の直ぐ右側にあるSWFバージョンの所が「SWF6」となっていると思います。
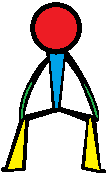
この、SWFバージョンを「SWF6」→「SWF8」に変えてみましょう。
ついでに、右下の項目にある画質の説明をします。
これは完成したFLASHの画質を設定する項目です。初期は「90」になっていると思います。
この画質は、言わずもながら容量の問題が出ない限りは最大の「100」で構わないと思います。
というより、容量の問題が出るとしても、作ったFLASHの画質が悪くては意味がありません。

こうなったら「OK」を押して戻ります
さて、これで元の作業場面に戻ってきたわけですが。
ぶっちゃけ、この二つの設定を変えても今までのやり方はなんら変わりません。
では、何のために「SWF8」に変更したのかというと、
・「SWF6」のままでは使えない機能が「SWF8」で使えるようになる。
・「SWF8」だと、多くの詳細機能が使えるようになる。
・少しだけ画像がきれいになる(ドット粗がほんの少しましになる程度)
と、この三つの利点があるからです。
これらをわかりやすく説明するために、画像を使って説明したいと思います。

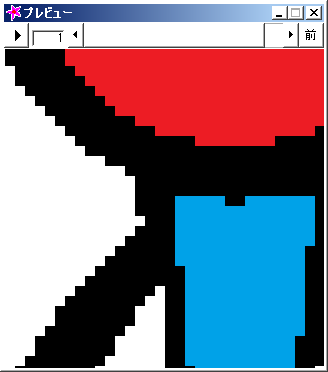
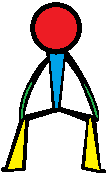
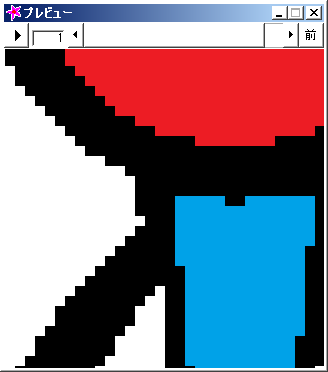
まずはこの画像を保存して、先ほどのパラフラ内に入れてください。
ついでに背景色 [R:255,G:255,B:255] も指定しておきましょう。
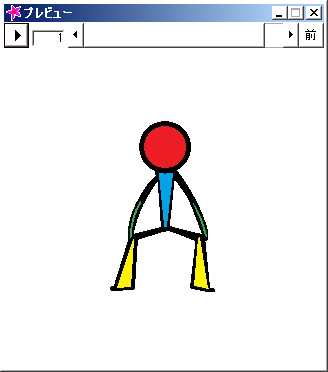
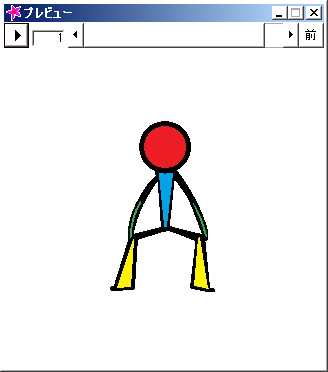
入れたら、イベントに追加してプレビューします。


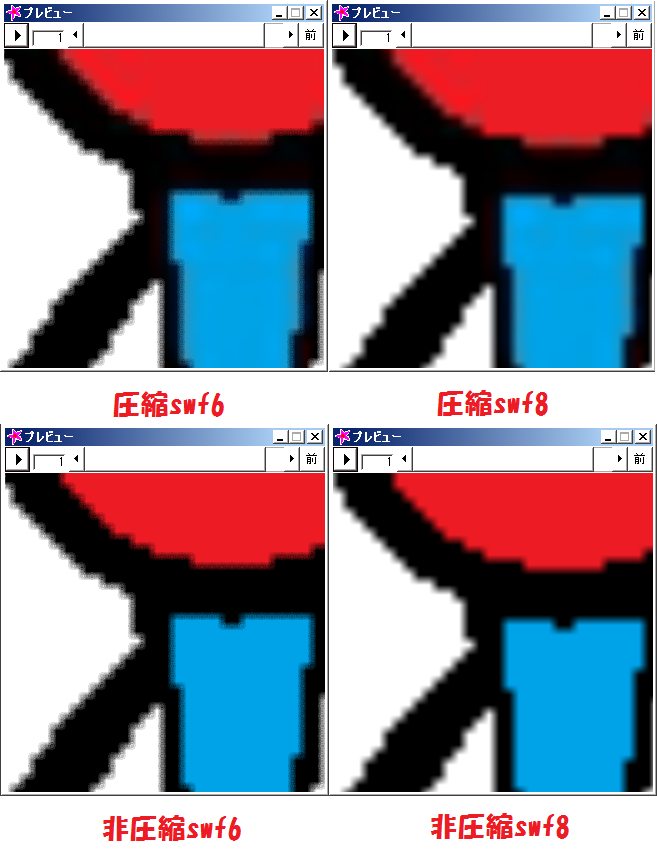
プレビューできたら、右クリックから拡大を何度か繰り返します。
拡大ができたら、適当な色の境界を探し出します。

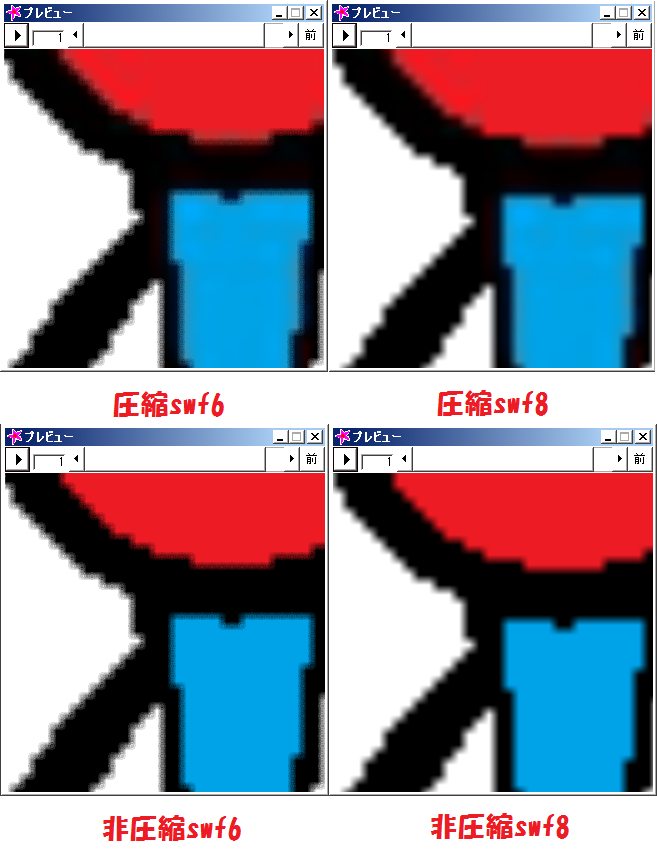
こんな感じになっていると思います。
ぶっちゃけこの状態(SWF8に変更)でも拡大するとまだ汚いですが。
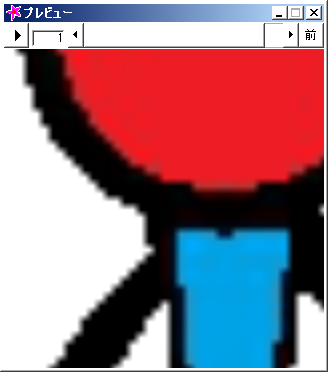
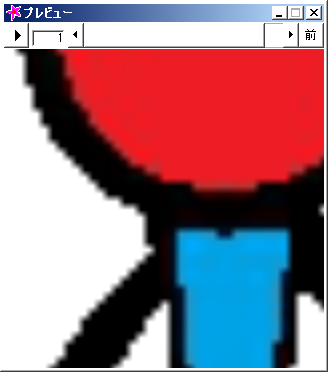
これがSWF6だとこうなってます。

SWF6だと、色の境界がこのようになっています。
当然、これだと拡大しなくても粗は目立つわけです。

まあ、原寸だとあんまり違いは見えませんがね。
では、ここでさらに使用する画像素材をきれいに見せる方法を教えます。
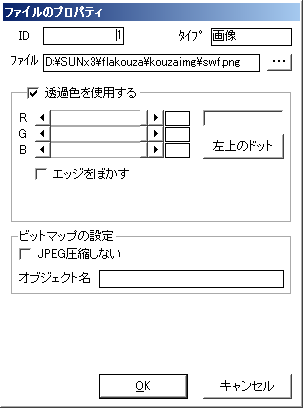
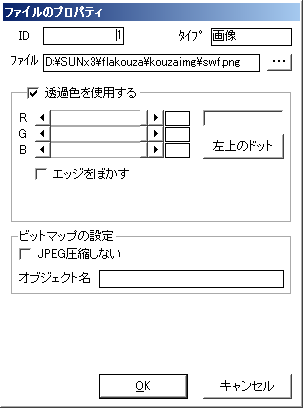
まず、画像ファイルのプロパティを開きます。

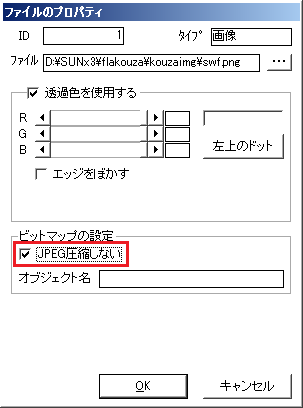
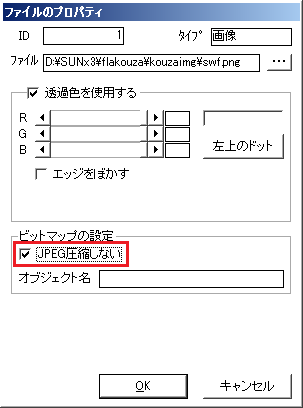
この中の、ビットマップ設定の所にある
「JPEG圧縮しない」にチャックをつけます。

できたら「OK」を押します。
パラフラで画像を素材で使う場合、そのまま使うと、JPEGで圧縮して使用します。
しかし、JPEG画像は拡大すると、近い色で境界をごまかそうとする性質が発生します。
当然、拡大していない状態でも、少々境界には違う色が入ってしまい、
しっかりした配色をしていた場合これが邪魔になってしまいます。
「JPEG圧縮しない」にしておくと、それがなくなり、画像本来の色で使用することができます。
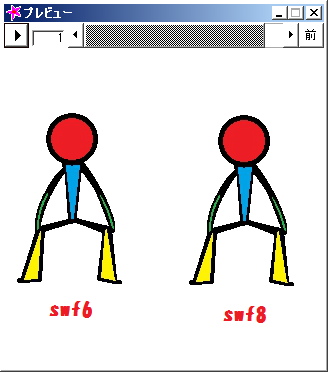
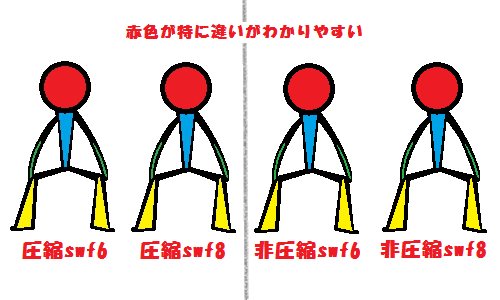
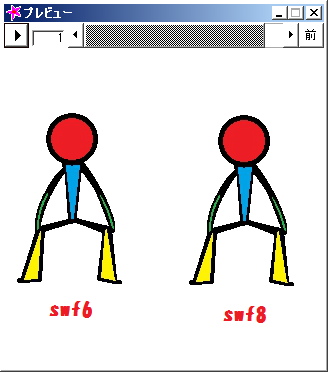
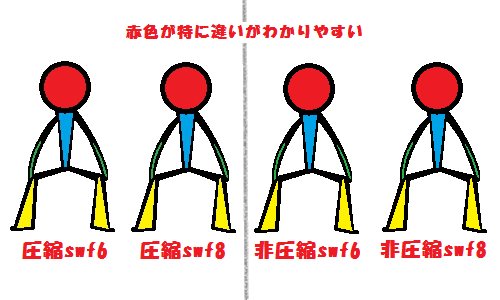
早いはなし、見比べればわかります。


「SWF8」+「JPEG圧縮しない」にすることで、使用している画像がよりきれいに見えます。
ちなみに、なぜか「JPEG圧縮しない」ほうが容量が軽くなります。(今までの経験上なので真意は不明)
線があくまでドット単位なのは手書きでやっている以上は仕方ないです。
FLASH独特のあのきれいな線が描きたいのなら、それ相応のソフトを使いましょう。
余談ですが、この状態で画質を「低」にすると

こうなります。
というより、普通にペイントなどで拡大した時と同じになります。
わかりやすくてイイですね。 主にドット単位の作業をやっていると・・・
次に説明するのは、「SWF8」にしたことで増える機能なのですが。
かなり重要になってきます。
そして、PCスペックによってはかなり悩まされます。
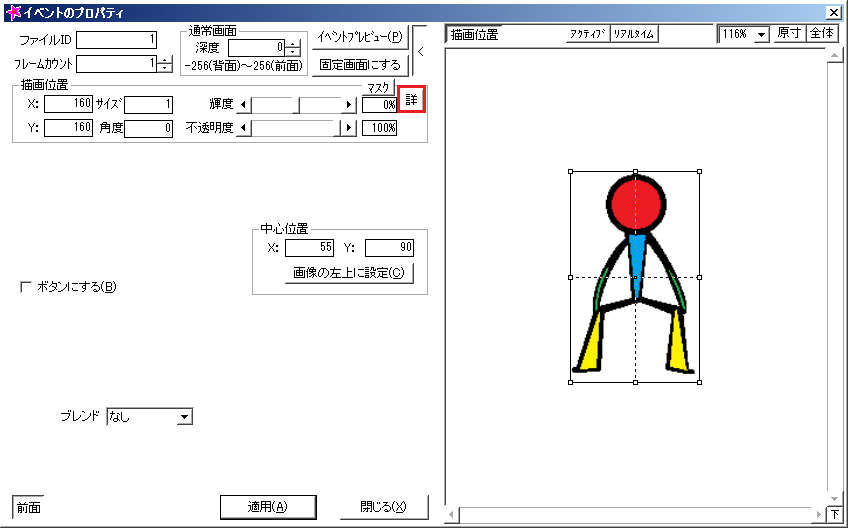
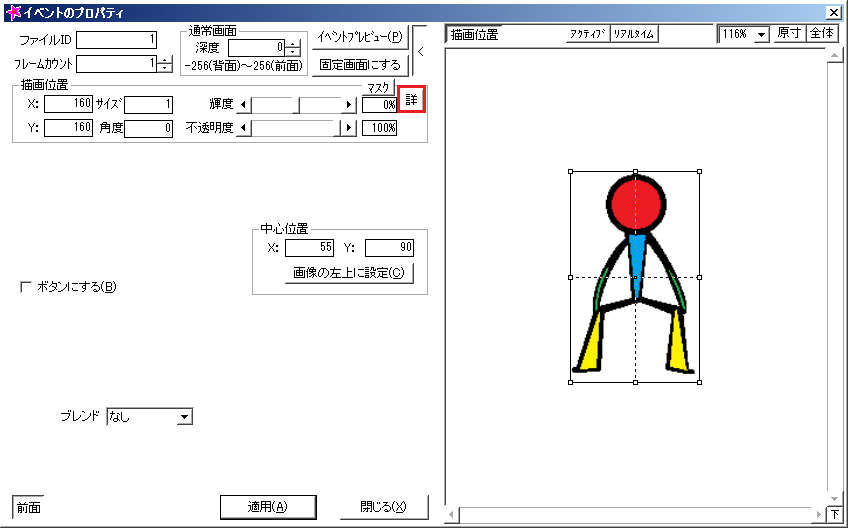
先ほど追加した画像イベントのプロパティを開きます。
この中にある、「詳」のボタンをおします。


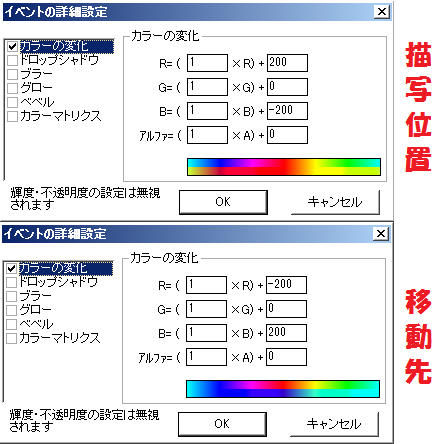
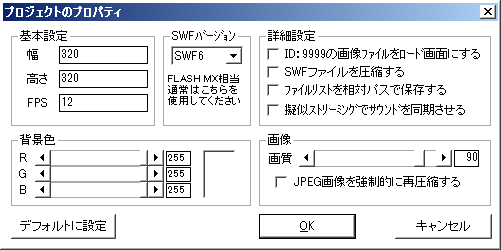
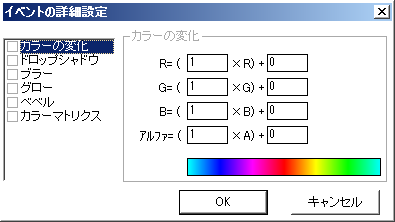
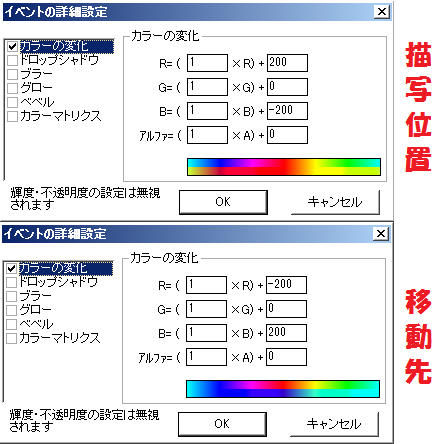
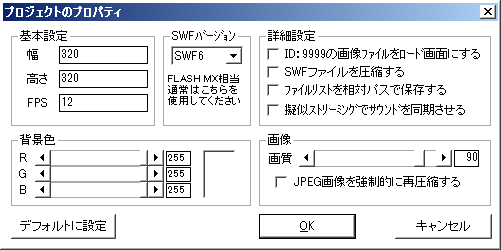
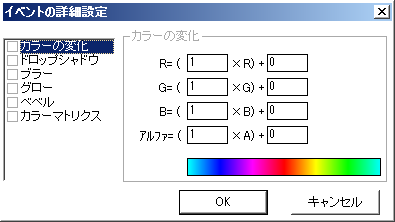
そうするとこのような設定画面が出てきます。
これがSWF8で増えた機能です。
一応SWF6でも選択はできるのですが。
その状態だと、一番上の「カラーの変化」しか使用できません。
しかもこの機能は少々使い勝手が悪いです。
「イベントの詳細設定」によって、使用している画像に色々な効果をつけることができます。
そして、全てに共通している点は、
・これらの設定を有効活用できるのは、透過色を設定した画像イベント
・「描写位置」と「移動先」のそれぞれに設定できることです。
長くなってしまいますが、上から順に説明していきましょう。
-「カラーの変化」-
これはSWF6の時でも使用できます
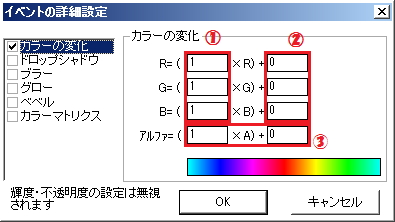
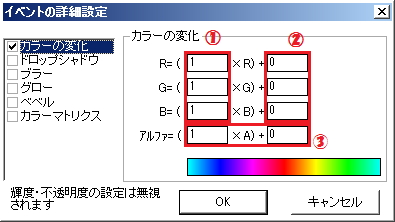
画像を使って説明すると

①・現在の数値を何倍するか、全て「2」にした場合、「R20 G30 B200」の色が「R40 G60 B400(255)」になります。
②・その色に+する数値、Rの所を「100」にした場合、画像の「R20 G30 B200」の色が「R120 G30 B200」になる。
③・透明度の値、カラーの変化を使用した場合「不透明度」のゲージが使用できなくなり、ここで数値を設定する。
左の数値を1にしている場合は右で数値を「-」し、左を0にしている場合は右で濃さを設定する。
「描写位置」と「移動先」で別々の値を入れた場合は