1枚の絵→1枚絵のFLASH
準備が完了したところで。一枚の絵をFLASHファイルであるswfにしてみましょう。
この先、講座を進めていく上で、いろいろな機能の事を知ってもらう必要があるのですが。
正直言うと、私自身が詳しい言語とか全然しらんので
その時その時必要な物の説明だけします。
あくまで初めてやる人に向けてこの講座を作っているので
わかりやすさ重視です。
話を戻して
「一枚の絵を」と言っていますが。
文字通りただ一枚絵です。
いまからやることは、bmpをpngに変えたりすることとほとんど変わりません。
まずは画像を一枚用意します。
今回は練習用として、こちらで一枚用意しましょう

この画像の大きさは400x300です。
画像の大きさには特に制限はありません。
画像形式ですが、bmpかpngがおすすめです。
容量が変わるだけです。 本当に大した問題じゃない。
上の画像をどこかしらに保存してください。
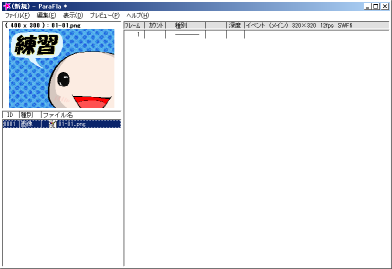
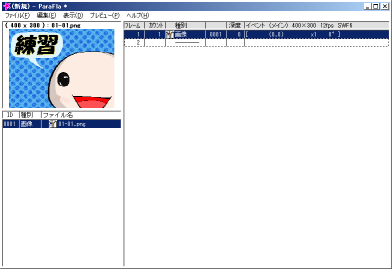
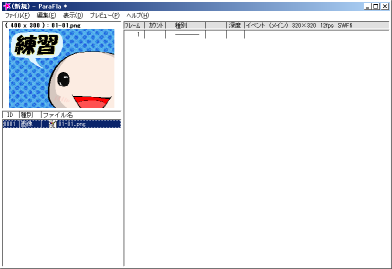
保存が完了したら、その画像をパラフラ内に入れます。
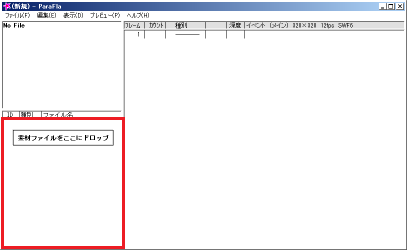
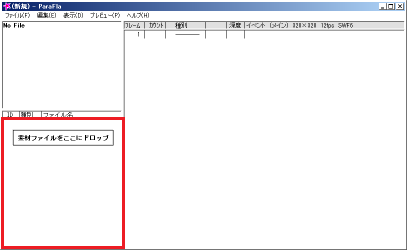
画像データをドラッグして、左下にある[素材ファイルをドロップ]と描いてあるスペースに入れます。


入れました。
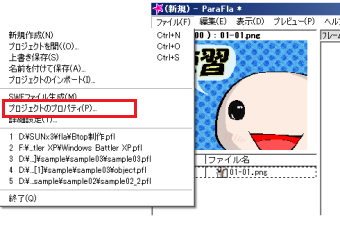
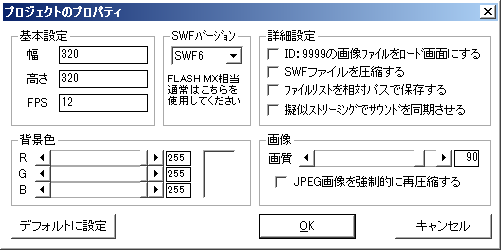
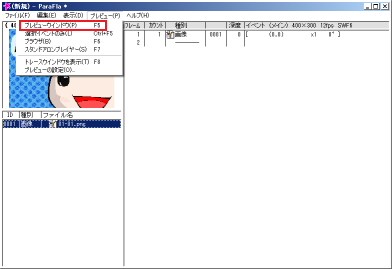
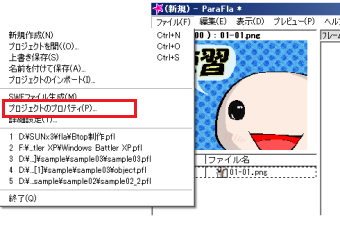
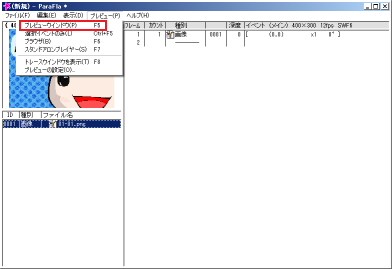
次に、上の「ファイル」から、「プロジェクトのプロパティ」を選びます。


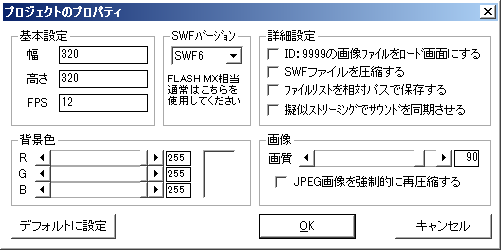
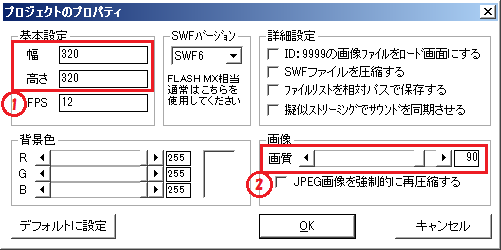
そうすると、FLASHデータの全体的なプロパティが出てきます。
いろいろありますが、今回必要な物だけをピンポイントに教えます。

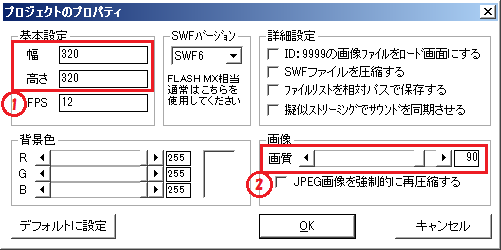
①最終的なFLASHのサイズの数値です
②完成後のFLASHの画質です。
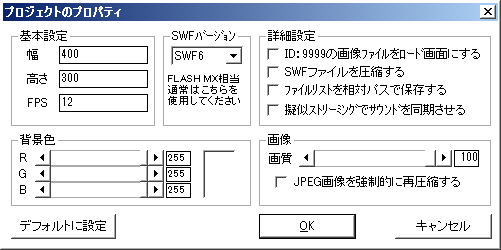
②の画質は、初期は90になっているので100にしてしまいましょう。
この数値は容量的な問題が出てきた時以外は常に100がいいでしょう。
というより、私のやり方は重要性は[容量<動き]なので100固定です。
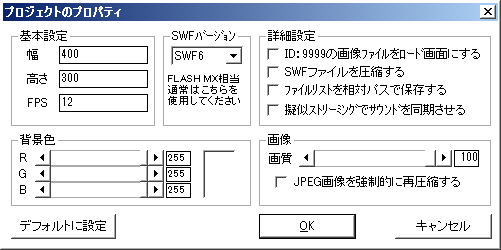
そして、①のサイズの数値ですが、
とりあえず、幅400 高さ300 に設定してください。

こうなったらokです。
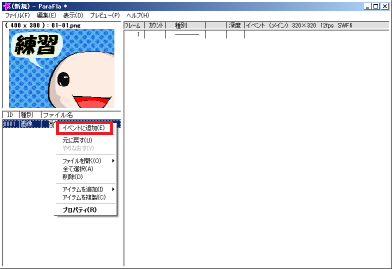
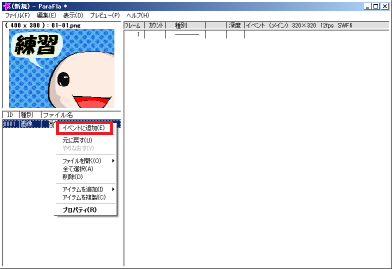
次に、左下に入れた、画像ファイルを右クリックします。
出てきたものの中から、「イベントに追加」を選びます。


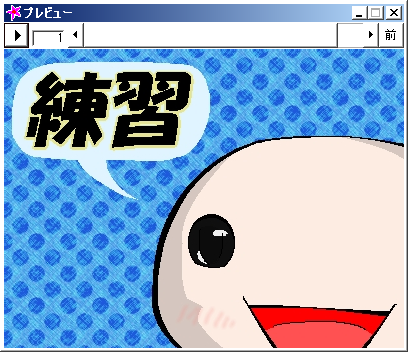
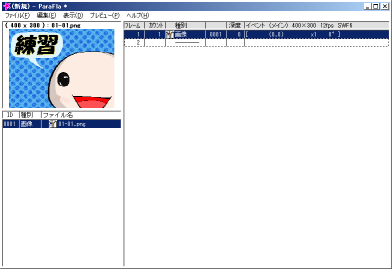
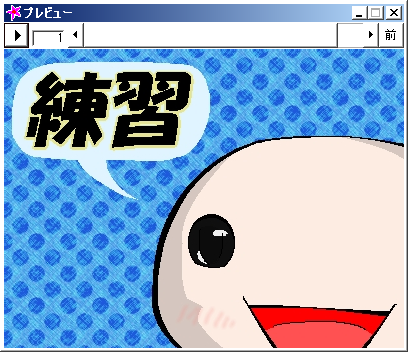
ここまでできたら、上にある、「プレビュー」のところから「プレビューウィンドウ」を選択します。


上のようなプレビューが出てくれば成功です。
これだけです。
なんて難しいことはないと思います。
「プロジェクトのプロパティ」の①で入れたサイズが、最終的なFLASHサイズとなります。
今回は、「400x300の絵」を「400x300のFLASH」で表示させたというだけです。
あとは、ファイルのところにある「swfファイル生成」を選んで、ファイル名を入れて保存すれば終わりです。
完成したswfを表示させると、先ほどのプレビューで出てきたもの(枠は無し)が表示されます。
swfファイルの表示方法は、少々ややこしいので、自分で調べていただくとありがたいです。
FLASHプレーヤーがあればそれを使ってみることができるでしょう。
そういった環境が無い方はアップローダー様を借りたりしてください。
※アップローダーを借りる際は規約をきちんと守りましょう。
講座TOPに戻る 次へ