吹き出しに文字
swfへの変換がわかったところで、今度は画像にテキストを入れるのをやってみましょう。

練習用です。先ほどと同じく保存しましょう。
さっきの画像の吹き出しの中身を消しただけです。
新規で前の段階と同じ状態までやります。
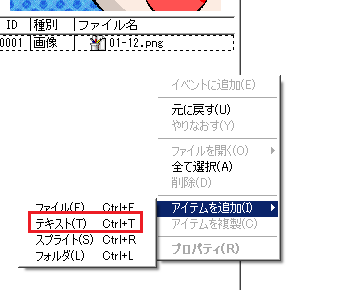
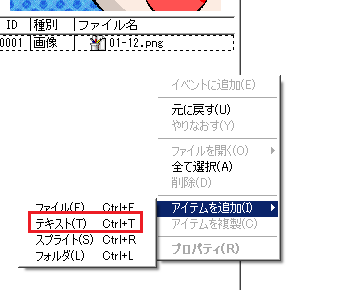
そこまでできたら、左下で右クリックを押します。
出てきたものの中から「アイテム追加」→「テキスト」を選びます


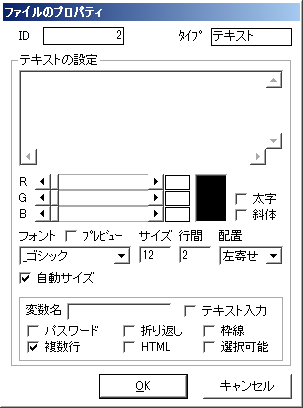
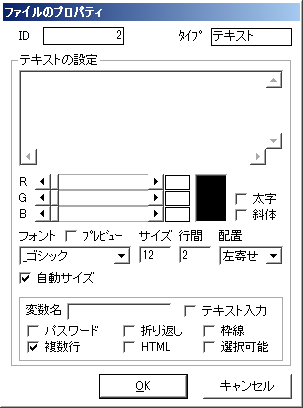
すると、テキストファイルのプロパティが出てきます。
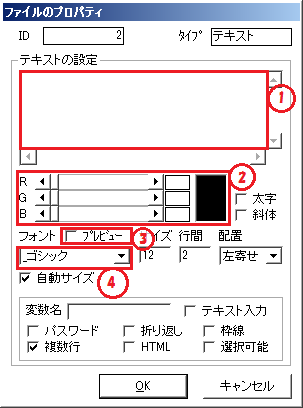
では、前回と同じく、今回使う部分をピンポイントで説明します。

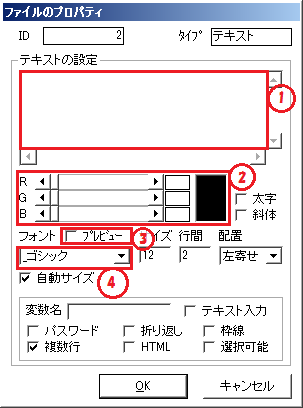
①テキスト文入力部分
②テキストの色設定
③テキストの簡易プレビュー
④フォント設定
①に出したい文字を入れ、②でそのテキストの色を決めます。
④でその文字のフォントを決めるんですが、ここであらかじめ③にチェックを入れておくと、①の部分で確認できます。
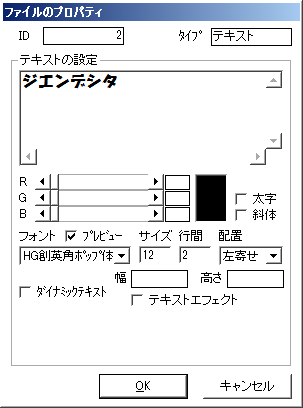
では、さっそく文字を入れてみましょう。
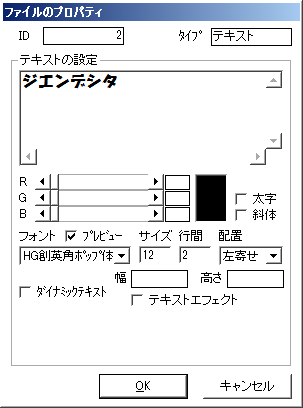
まずは③のプレビューにチェックを入れておきます。
次に、①に吹き出しに入れる文字を入れましょう。
最後に、④でフォントを決めましょう。プレビューを見てちゃんと表示されている物を選びます。

とりあえず、こんなところでしょうか。
出来上がったら「OK」を押しましょう
出来上がったテキストを、画像と同じように「イベントで追加」で右側に入れます。

ちなみに、「イベントに追加」をする場合は、右側で選択したもの(青色になっているもの)の上に入ることを覚えておくといいです。
一般的には右側に追加したファイルの状態をイベントといいます。
これで完了ではありません。
このままプレビューしても思い通りにはなっていません。
右側でプロパティをいじらなければいけません。
ここからが、FLASH制作の核の部分になります。
それではやっていきましょうか。
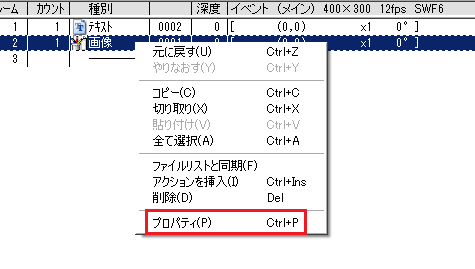
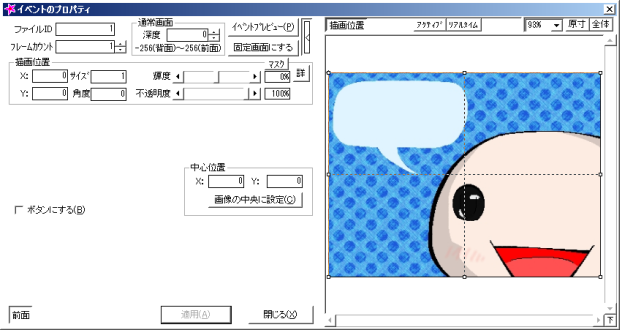
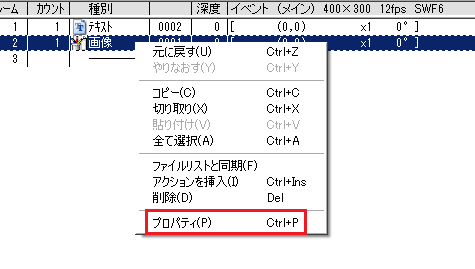
まずは右側の画像のイベントを右クリックします。
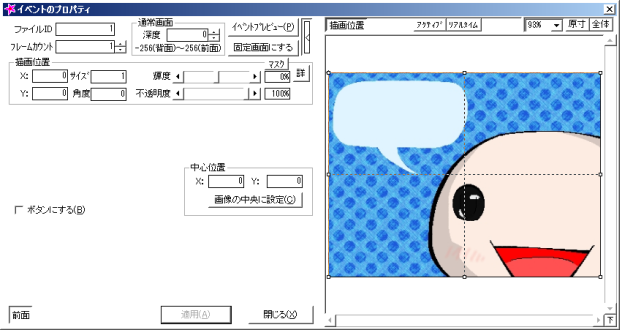
出てきたものから、「プロパティ」を選びます。


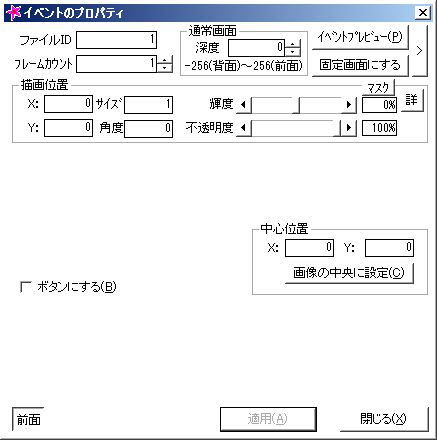
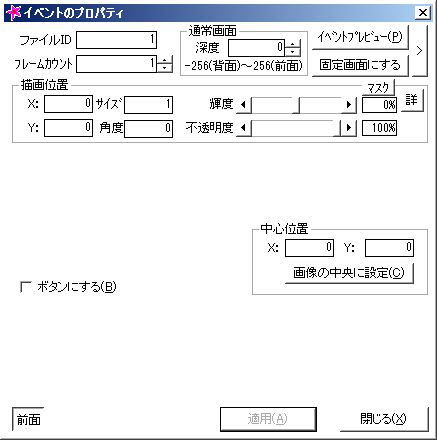
すると、上のようなプロパティ画面が出てくるかと思います。
・・・正直これだとわけわからないと思います。
なので少しわかりやすくしましょうか。
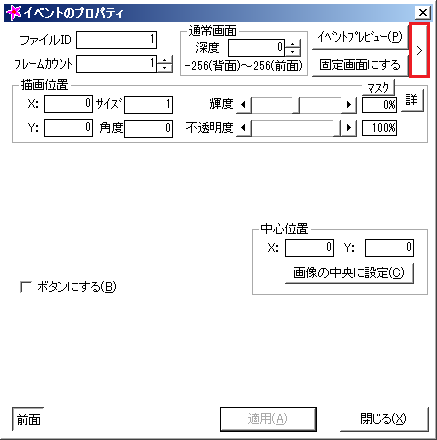
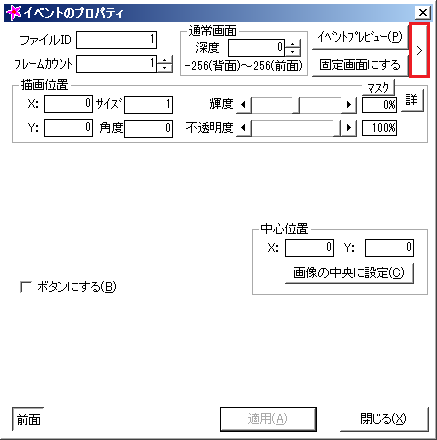
右上のほうにある、「>」のボタンを押します。すると・・・


これで少しわかりやすくなったと思います。
必要なものの説明に移ろうと思うのですが、こちらはまだ触れないでおきましょう。
「閉じる」を押してプロパティを閉じましょう。
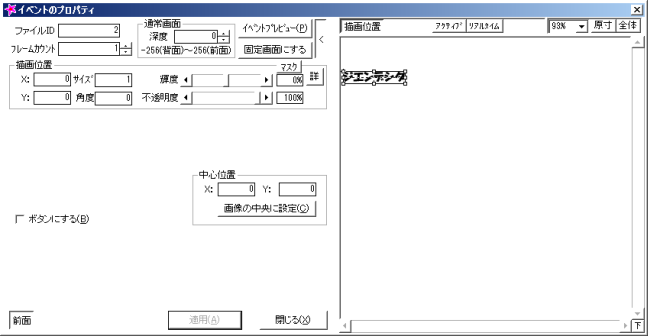
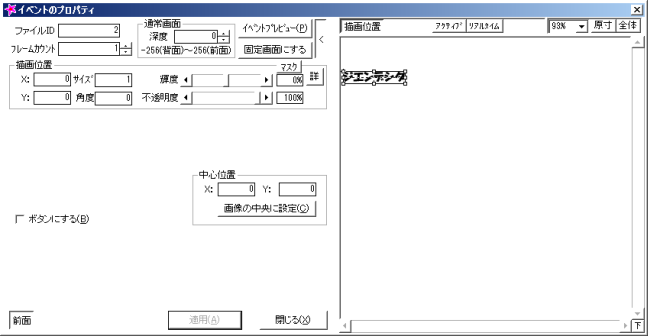
次に、右側のテキストのファイルを右クリックして、先ほどと同様にプロパティを選びます。

左側に、入れた文字と、四角い選択範囲のようなものが映っているかとおもいます。
そうです、基本はペイントなどで使う選択範囲の操作とあまり変わりません。
四隅とその間にある小さな四角でサイズが変わり、ドラッグで位置を変えることができます。
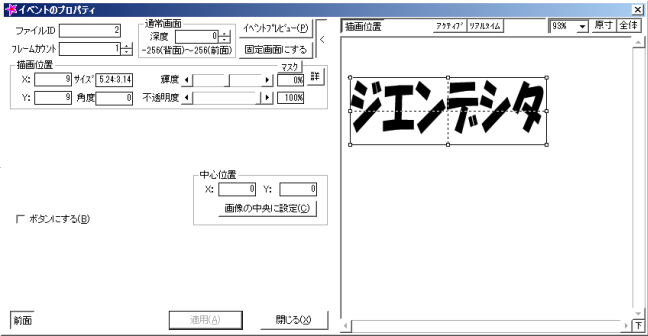
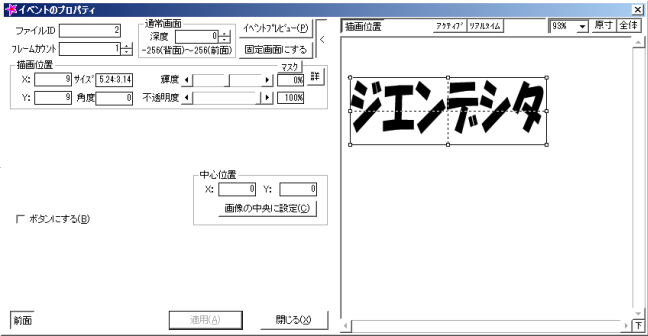
では、この文字を、さっきの吹き出しのところに来るように
位置とサイズを変えてみましょう

こんな具合でしょうか、
そして、位置とサイズを変えると、左側の数値も変わりましたね。
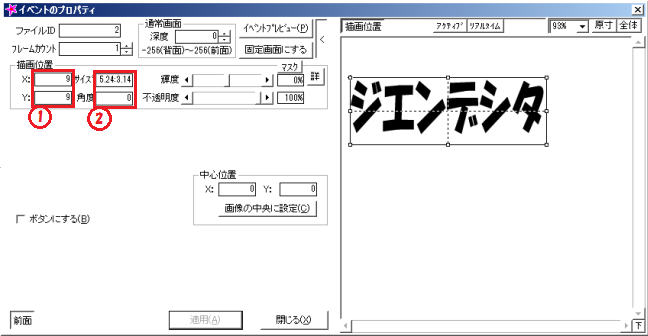
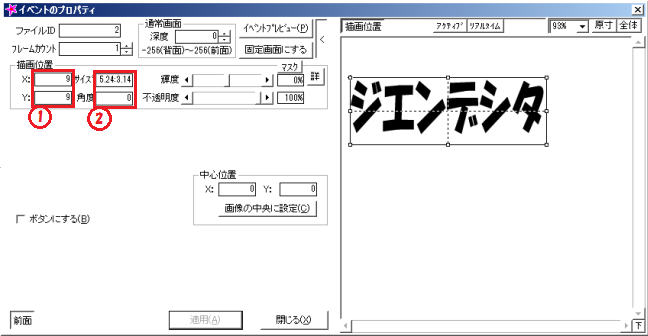
変わった数値の説明をします。

①画像の位置の座標。xが横 yが縦
②画像のサイズ 「:」で区切られた左側が縦の倍率 右側が横の倍率
つまり、いまの状態は 「右に9と左に9の位置で、縦5.24倍 横3.14倍のサイズ」ということです。
さて、吹き出しの位置にテキストを合わせることができたので
いざプレビュー