���[�vBGM�Ǝ��̏�ʂ�
�ł́A�܂��O��̃��x�����g�����R�}����̃{�^����������ۂɂ���Ă݂܂��B
���K�p�̉摜�ł��B
 �@
�@ �@
�@ �@
�@ �@
�@ �@
�@
150x300�̂U���ł��B����͏��������ł����ۑ����Ă��������B
����͂���ɉ����āA�{�^���Ŏg���摜���p�ӂ��܂��B

��������ۑ����Ă��������B
�O����������u�{�^����ʉ߂����v���̉摜�Ɓu�{�^�����������v���̉摜�͍���g���܂���B
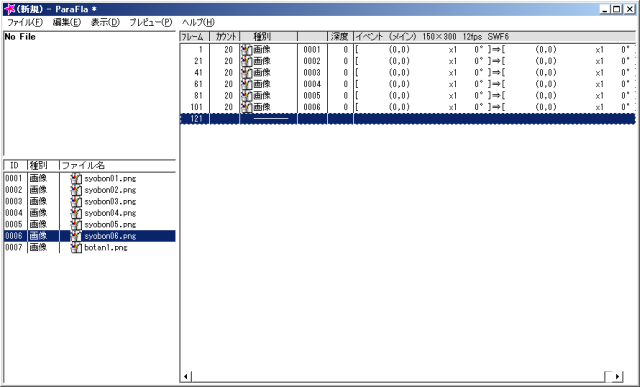
�ۑ����ł�����A�������p���t�����ɓ���B
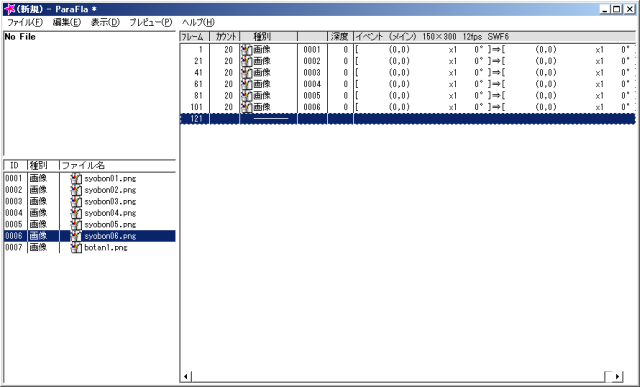
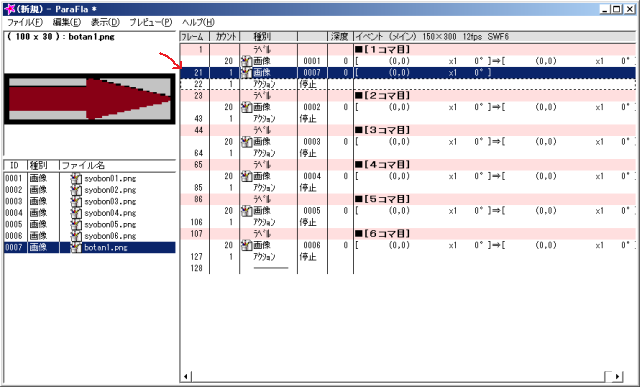
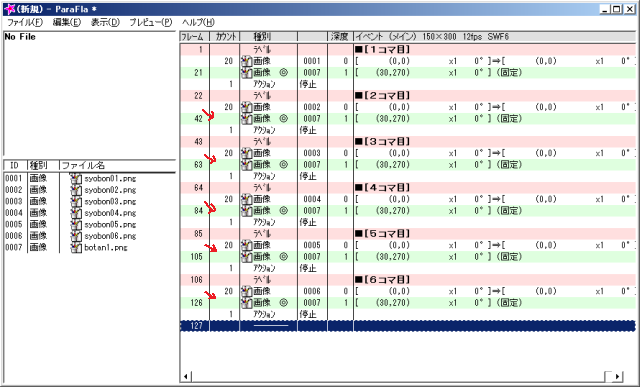
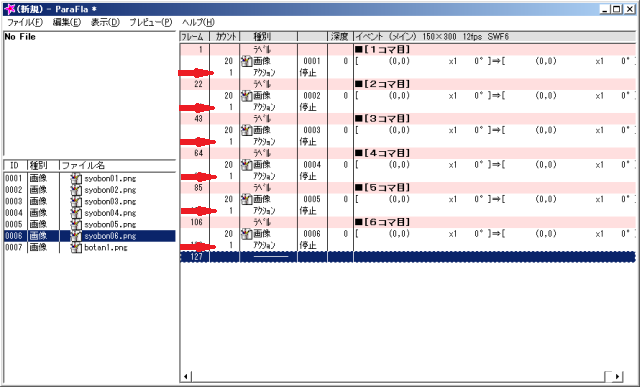
�P�R�}�ځ`�U�R�}�ڂ��C�x���g�ɒlj�������A�t���[���J�E���g���Q�O�ɂ��Ă��������B

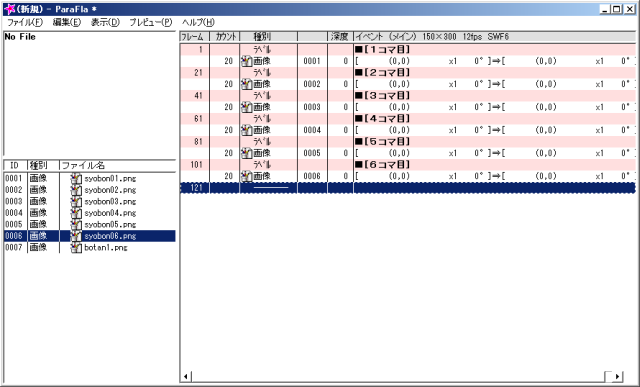
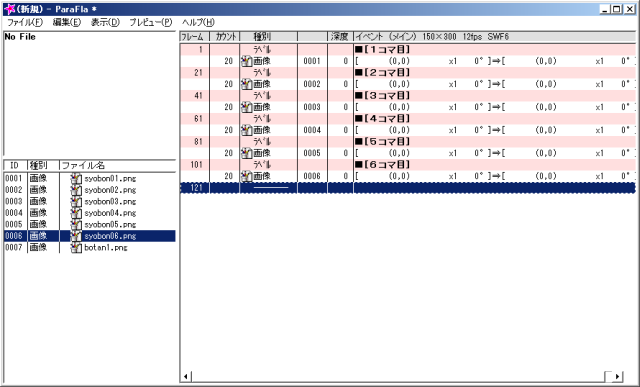
�����܂łł�����B���ꂼ��̉摜�̏�ɁA�u�A�N�V������}���v�Łu���x���v�����܂��B
�u���x�����v�͂��ꂼ��u�P�R�}�ځv�u�Q�R�}�ځvect...�@�ƂU�R�}�ڂ܂œ���܂��B

�O�������A�s���N�F�́u���x���v���U�����OK�ł��B
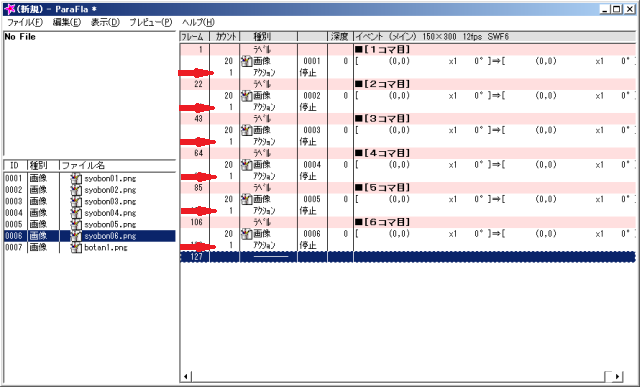
���x�́A�摜�̉��Ɂu�A�N�V�����}���v�Łu��~�v�̃A�N�V���������܂��B
�u�R�s�[�v�Ɓu�\��t���v���g���Ό����悭�쐬�ł��܂��B

��~������ƁA�t���[�������̏ꏊ�Ŏ~�܂��Ă��܂��܂��B
���̂܂܂��ƁA�~�܂����t���[����i�߂��i������܂���B�i���m�ɂ́A�E�N���b�N���Đ� ������܂����j
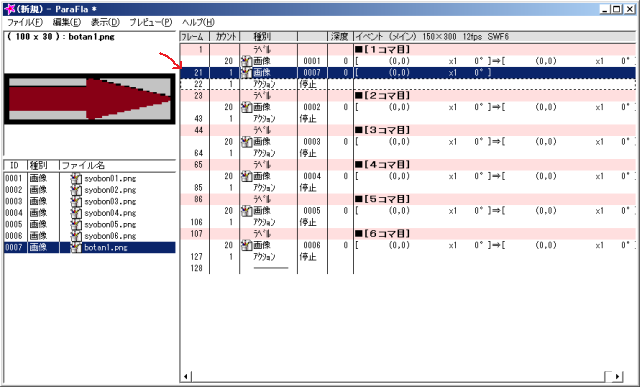
������قǕۑ������u���̉摜�v�������āu�{�^���v�����A���̃R�}�i�߂�悤�ɂ��܂��B
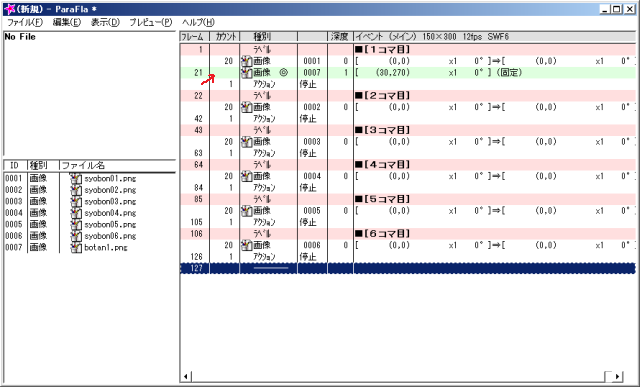
�܂��́A�u���̉摜�v���C�x���g�ɒlj����܂��傤�B
�����ꏊ�͈�ԍŏ��̒�~�̏�ɂ��܂��B

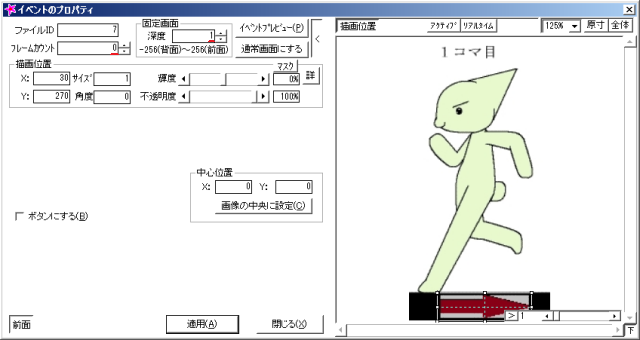
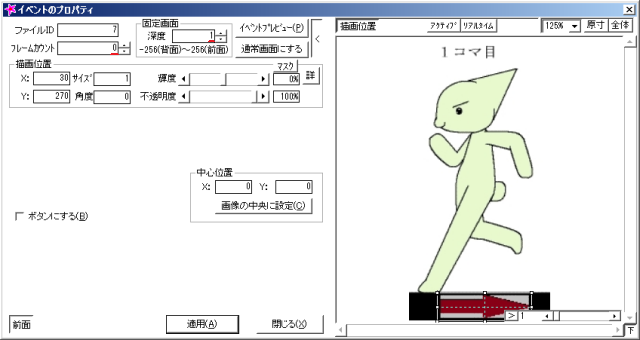
�C�x���g�ɓ��ꂽ��u�v���p�e�B�v���J���܂��B
�v���p�e�B���J������B���K�p�̉摜�̉��̍��������Ɂu���̉摜�v������悤�ɒ������܂��B
�ꏊ��������A�[�x�𑝂₵�@�t���[���J�E���g���O�ɂ��܂��B

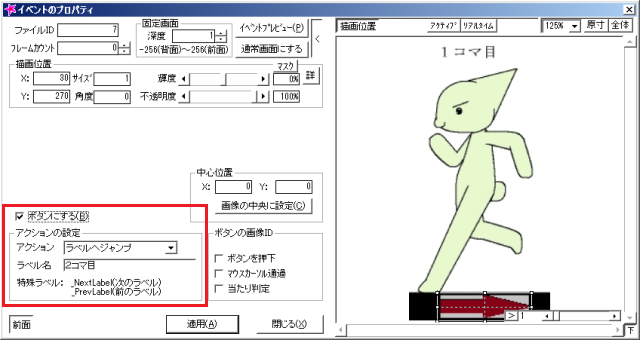
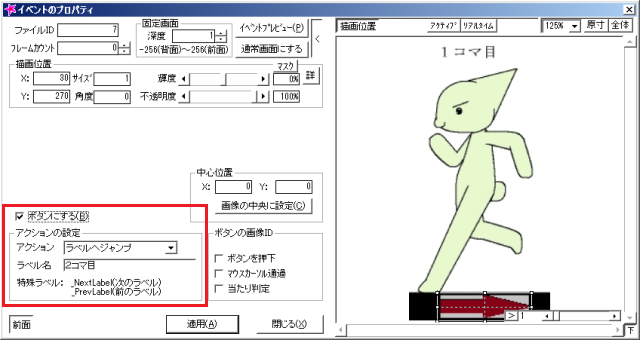
�����܂łł�����A�u�{�^���ɂ���v�Ƀ`�F�b�N�����܂��B
�o�Ă������ڂ́u�A�N�V�����v�́��������A�o�Ă����A�N�V�����̒�����u���x���փW�����v�v��I�т܂��B
�����āu���x�����v�̂Ƃ���ɁA���̉摜�̏ꏊ�́u���x���v�̃��x���������܂��B
���́u�{�^���v�̏ꍇ�͂P�R�}�ڂ���Q�R�}�ڂɍs�����߂́u�{�^���v�ƂȂ�̂�
�u���x�����v�̂Ƃ���ɂ́u�Q�R�}�ځv�Ɠ��͂��܂��B

�����܂łł�����A�u�K�p�v�������ăv���p�e�B���I���܂��B

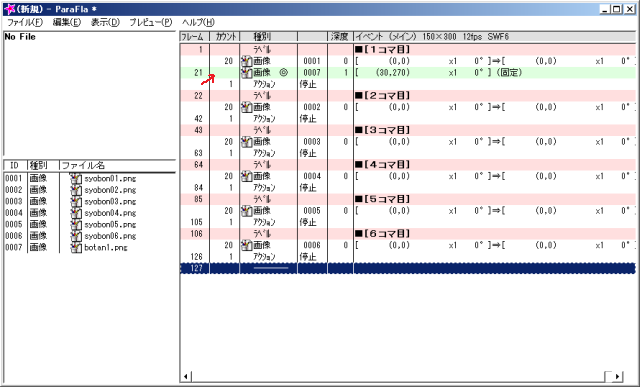
����ŁA�u�P�R�}�ځ��Q�R�}�ڂ̃{�^���v�͊������܂����B
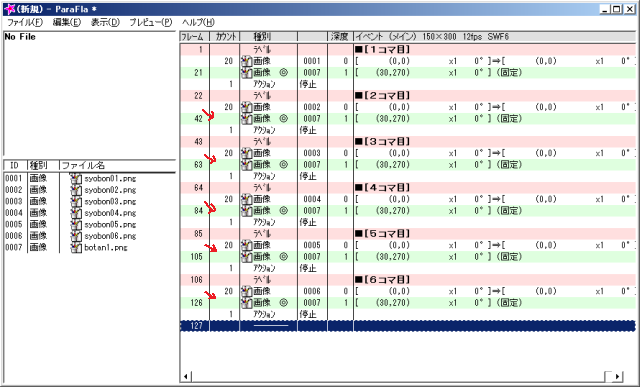
�����v�̂Łu�Q�R�}�ځ��R�R�}�ځv�u�R�R�}�ځ��S�R�}�ځvect...�@�u�U�R�}�ځ��P�R�}�ځv�́u�{�^���v�𐧍삵�܂��B
������u�R�s�[�v�Ɓu�\��t���v���g���Ē���������₷���ł��B

�����܂łł�����v���r���[���Ă݂܂��B
 �@
�@ �@
�@ �@
�@ �@
�@ �@
�@