サンプルファイルでラベルとボタン
今回は、FLASH動画では必ずと言ってもいいほどある。
「スタートボタン」の作り方を学ぶと同時に、「ラベル」というアクションを使った場面選びの操作をやります。
練習用の画像はありません。
パラフラ本体と一緒についてきたサンプルファイルの一つを解説します。
今回は説明が多めで練習があまりできませんが、がんばって理解してください。
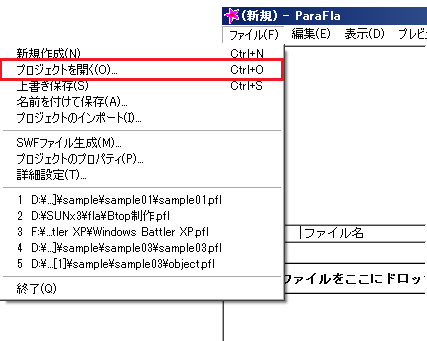
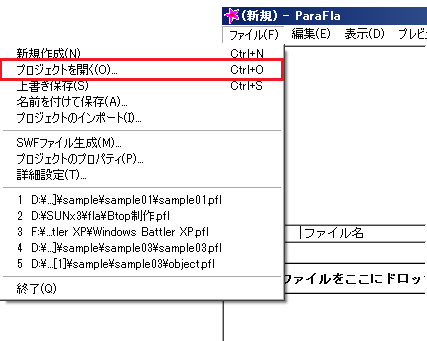
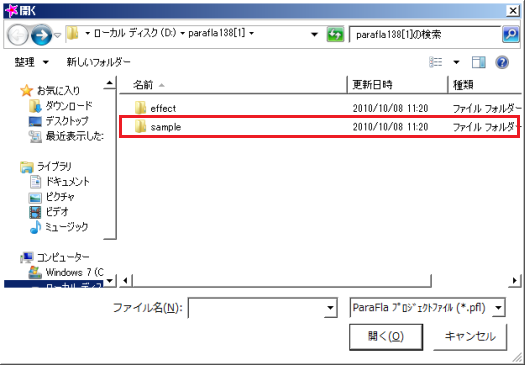
まずは「ファイル」の項目から「プロジェクトを開く」を選択します。

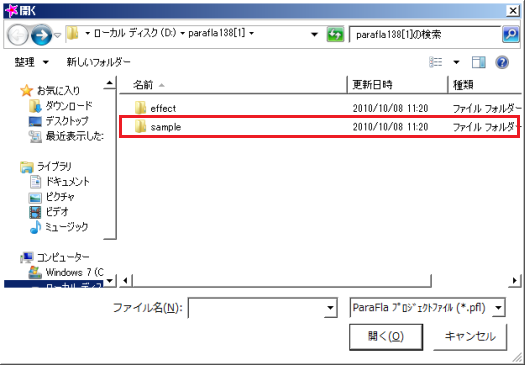
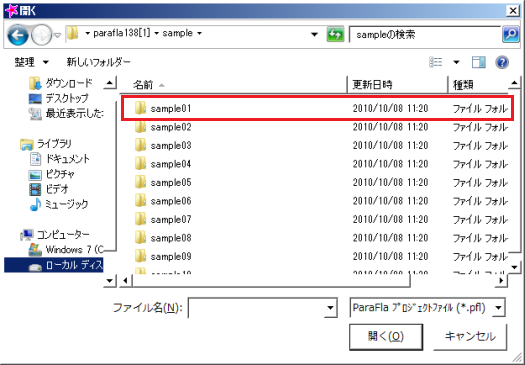
中から「sample」を開きます。

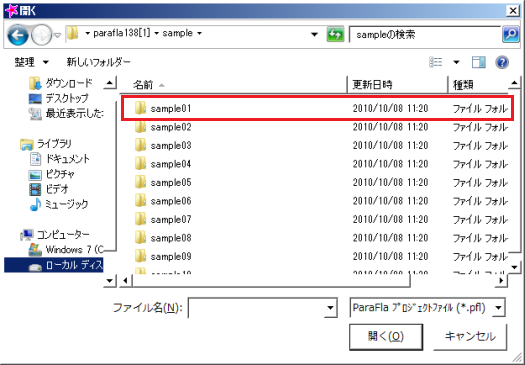
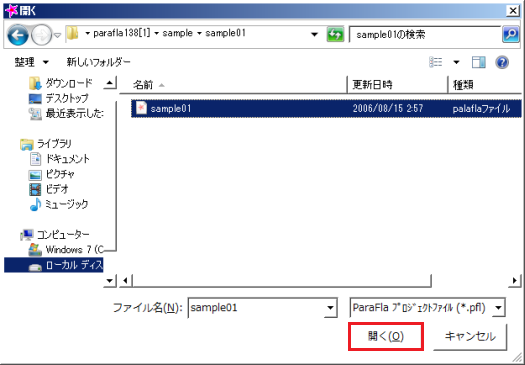
出てきたものから「sample01」を開きます。

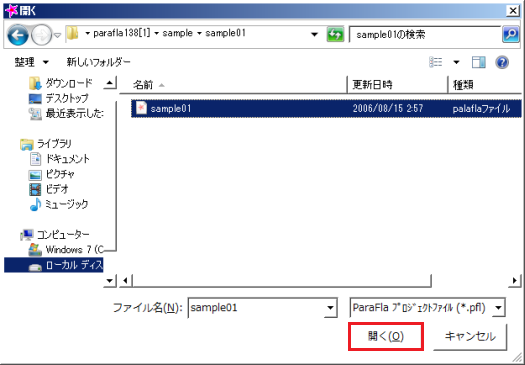
さらに中にある「sample01」のパラフラファイルを開きます。


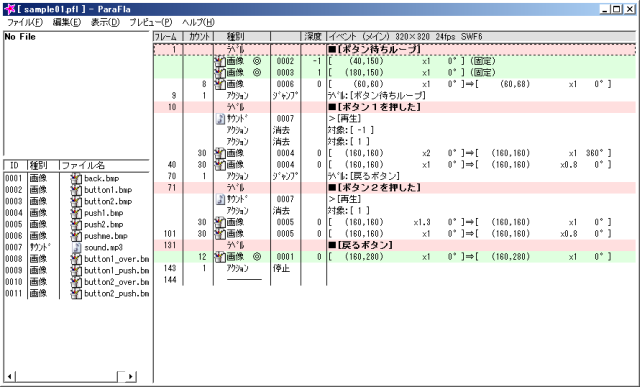
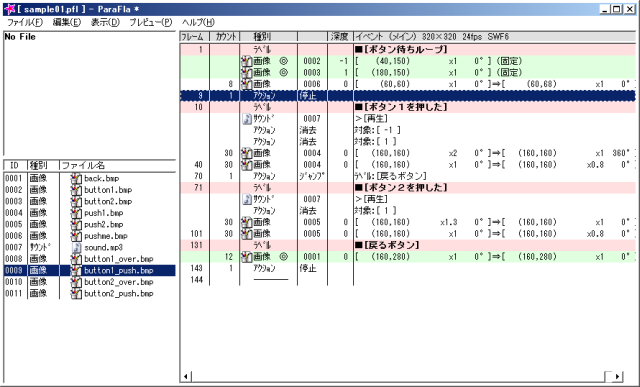
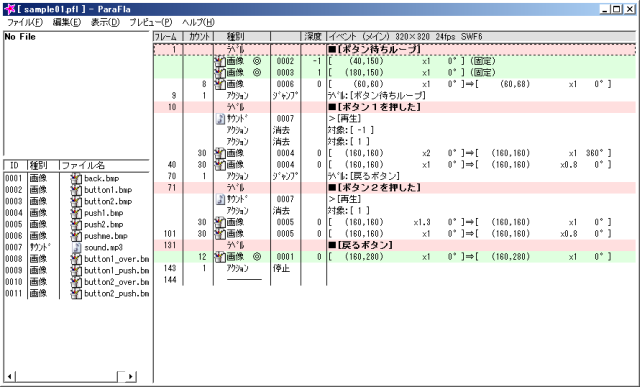
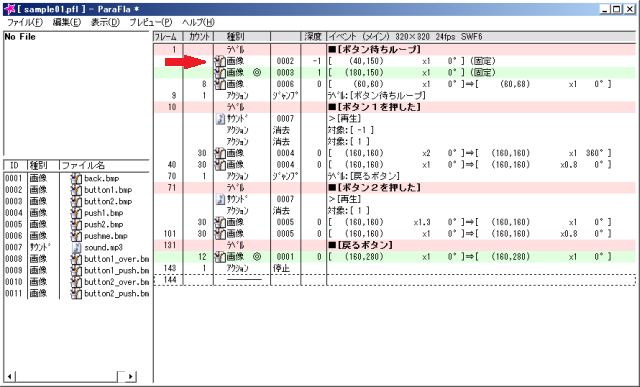
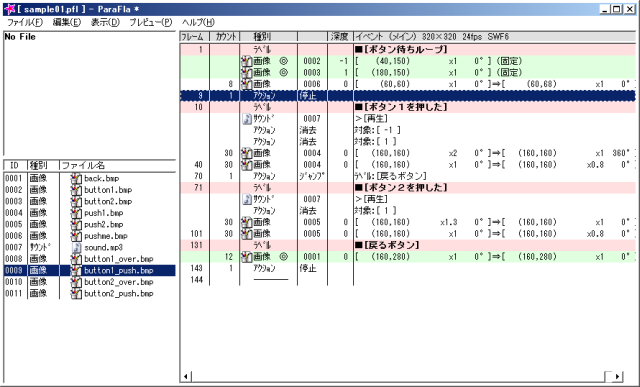
出てきたパラフラのイベントには、見慣れない色が付いたイベントがあると思います。
この、ピンク色と黄緑色のイベントが今回教える「ラベル」と「ボタン」となります。
順を追って説明しようと思うのですが。
まずはプレビューしてみましょう。
※サンプルファイルは私が制作したものではないのでこの場所にプレビューFLASHはおけません。
プレビューすると、ボタンが二つあるFLASHが出てくると思います。
ボタンを押すと、押したボタンに対応したイベントの後、戻るボタンが出てくると思います。
今回、このサンプルファイルのイベント内容が理解できれば講義は終了です。
では早速イベントのほうを見ていってみましょう。
まず、イベントの一番上にある、ピンク色のアクション「ラベル」について説明します。
とりあえず覚えておいてほしいことは、この「ラベル」というアクションは、それ自体には何の効果もありません。
このラベルは、制作をやりやすくするための「目印」です。
私の制作方法だと、あくまでただの「目印」でしかありません。
なので、この「ラベル」は、いまのところは気にする必要がありません。
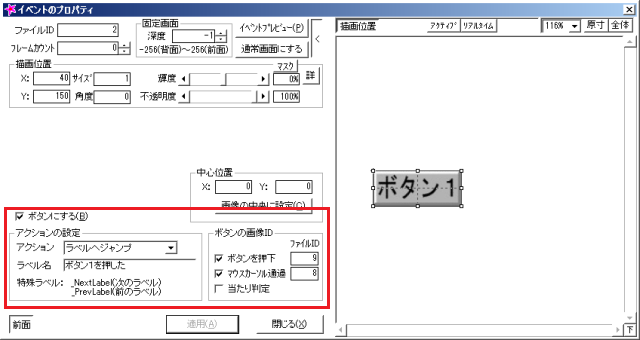
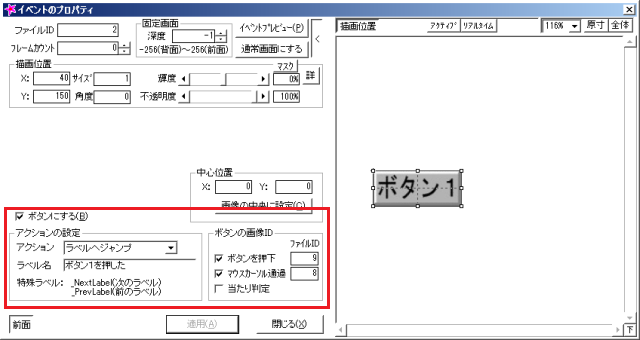
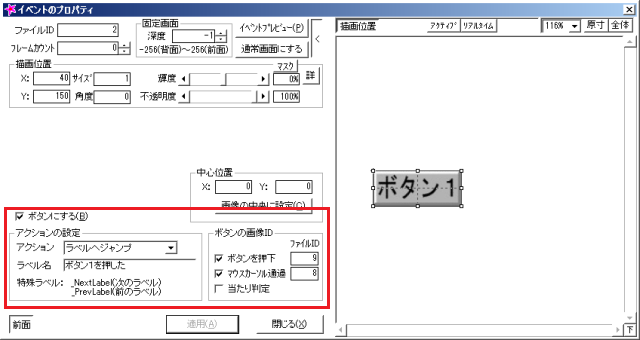
次に、2番目にある、黄緑色の画像イベントのプロパティを開いてみます。
開いてみると、今までの画像プロパティと同じものが出ますが。
左下に、見慣れぬ項目があります。

いきなりこんな項目出てきたら焦りますよね。
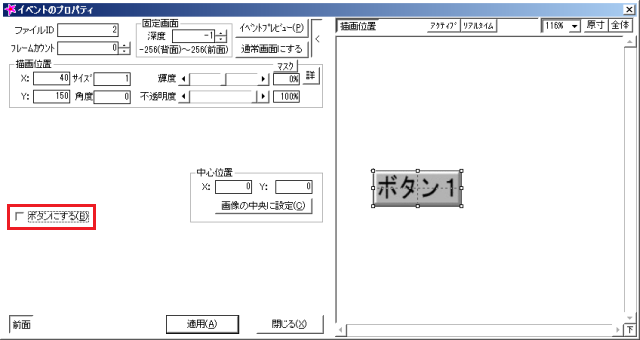
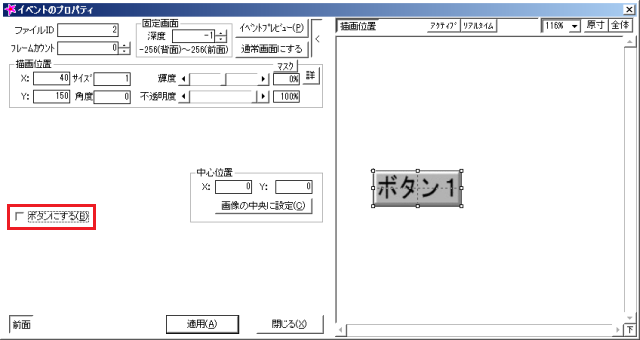
とりあえず、「ボタンにする」の右側のチャックを消してやりましょう

これならわかりやすいですね!!
「適用」を押して閉じましょう。

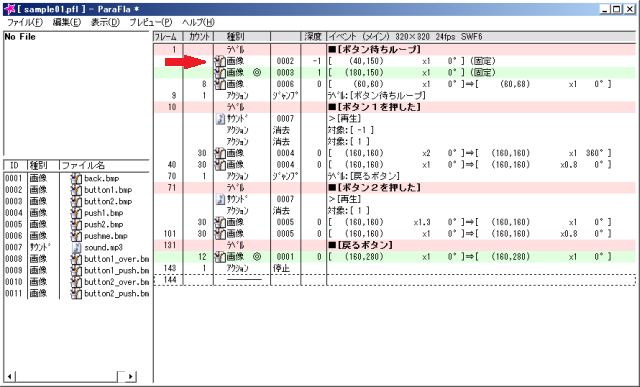
すると、画像イベントの黄緑色が消えましたね。
あの黄緑色は、そのイベントがボタンであることを表しています。
つまり、上から二番目と三番目の画像イベントは「ボタン」だということです。
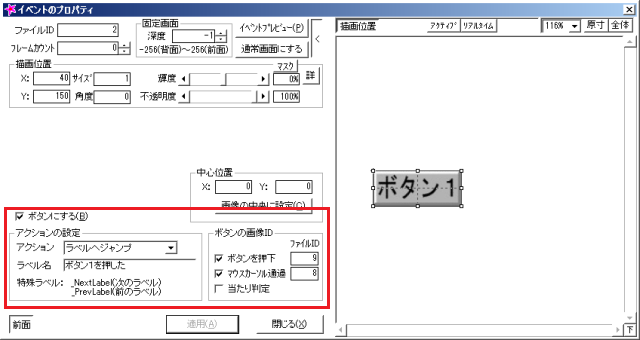
では、先ほどの画像のプロパティを開き、「ボタンにする」の項目をチェックし直して元に戻しましょう。

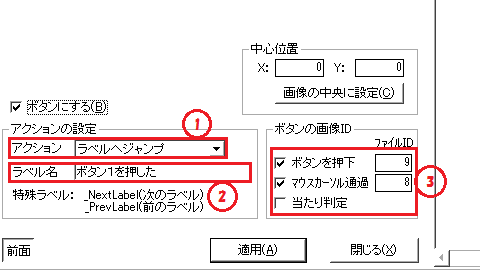
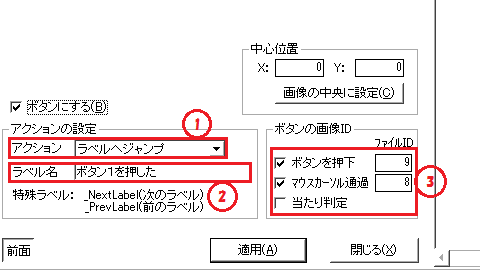
出てきた項目の説明に入ります。

①そのボタンを押した際に起こる「アクション」です。
②ボタンの「アクション」によって出てくる項目です。
③そのボタンを押したときのへこんだボタンの画像などを登録する場所です。
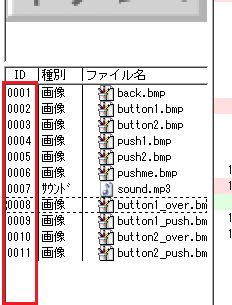
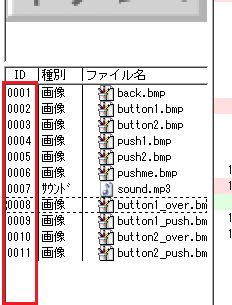
まずは、③の説明に移ろうと思うのですが、その前に、「ID」について説明します。
パラフラの素材を入れるスペースで、その素材の一番左側についている番号があります。

これが、その画像のIDとなります。
では、③にあるIDの画像を見てみましょう。
ID8番は、ボタンが少し白っぽくなった画像です。
ID9番は、ボタンがへこんだように見える画像です。
ここまで確認できたら、もう一度プレビューしてみましょう。
プレビューを開いたら、「ボタン1」のところにマウスカーソルを移動させてください。
すると、ボタンが白がかった「ID8番の画像」に変わりました。
では、今度は「ボタン1」を長押しで左クリックしてみてください。
すると、へこんだように見える「ID9番の画像」に変わりました。
③は、画像を対応したカーソルでの操作に合わせて取り換える処理を設定するところです。
ボタンの画像を凝りたい場合に使えます。
続いて、①と②の説明に入ります。
「ボタンにする」で出てきた「アクション」の項目は、「アクションを挿入」とほぼ同じアクションがあります。
そして、今回のサンプルファイルで使われている「ラベルへジャンプ」というアクションはボタンを使うアクションの中でも最も使うことになるアクションとなります。
この「ラベルへジャンプ」というアクションは。②に入力した名前と同じ「ラベル」へとジャンプします。
先ほど、「ラベル」=「目印」と言いましたが、「ラベル」はジャンプ先の目印にもなります。
「ラベル」へジャンプすると、その「ラベル」の位置から再生されます。
FLASHの最初にある「スタートボタン」や最後の「リプレイボタン」の処理にはこの「ラベル」が非常に役に立ちます。
二番目と三番目の「ラベルへジャンプ」の処理の、ラベル名(ジャンプ先)を見てみると。同じ名前の「ラベル」がイベント内にあります。
つまり、そのボタンを押した場合は、その「ラベル」の場所にジャンプすることになります。
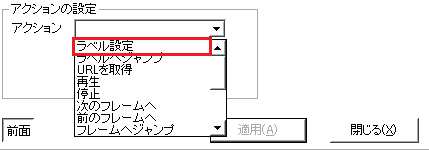
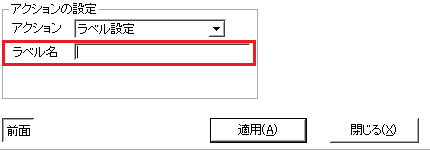
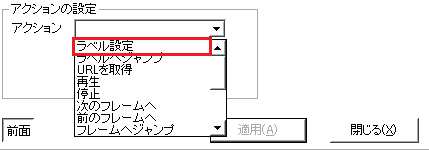
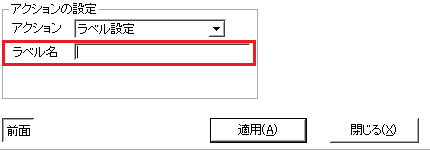
イベント内にラベルを追加したい場合は「アクションを挿入」から「ラベル設定」を選んで、ラベル名を入力すれば作成することができます。


今回は、サンプルファイルなので、「ラベル」の作成はしません。
このサンプルを理解した後、自作をするときに自分で使ってみて理解してください。
4番目のイベントは、画像を動かすイベントなので、説明の必要はないと思います。
ここまでやってきたのなら、もうわかっているはずです。
続いて5番目のイベントの説明をします。
これは「アクションを挿入」によって追加した「アクション」の一つ。「ラベルへジャンプ」です。
効果は、先ほどボタンのところで説明したものと同様のものです。
ただ、こちらはそこにたどり着いたら自動的に発動します。
そして、そのジャンプ先のラベル名を見てみると。「ボタン待ちループ」と入力されています。
「ボタン待ちループ」のラベルを探してみると、イベントの一番上にあります。
ここの処理を文で表すと
「ボタン待ちループ」→処理→「ラベルへジャンプ」→「ボタン待ちループ」→処理→「ラベルへジャンプ」→ect...
とずっと同じ処理を繰り返しているのがわかります。
「ずっと同じ処理を繰り返す中に違うラベルへ飛ぶためのボタンが入っている」
これがわかれば、このサンプルファイルの仕組みは理解できています。
では、次は上から7番目の「サウンドのイベント」について説明します。
といっても今回は効果音のサウンドなのであまり説明することもありません。
ようはその場所でサウンドファイルを再生するだけです。
このサンプルファイルの場合は、「ラベルへジャンプ」の直後にサウンドファイルがあるので、ボタンを押してジャンプしてきた瞬間にサウンドがなるという仕組みです。
サウンドファイルも、画像などと同じように、「素材ファイルをここにドロップ」のところに入れることができます。
ファイルの形式ですが、私も詳しいところはわかりませんがMIDIやMP3などが使えます。
後は、入れたいところに「イベントを追加」で入れるだけです。
投げやりな説明ですが、本当にそれだけだから仕方ない。
今回は「ラベル」と「ボタン」を中心にやっているので、後程の講義で詳しい解説を入れたいと思います。
ここまで理解できたら、このサンプルファイルを「一か所だけ」いじりたいと思います。
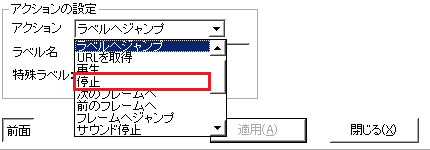
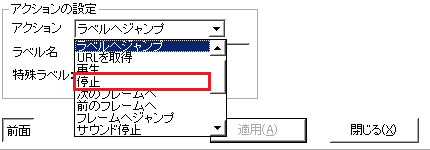
上から5番目の「ラベルジャンプ」のアクションのプロパティを開き、
「アクション」の▼から「停止」を選びます。

できたら「適用」します。

この状態でプレビューしてみます。
すると、
「ボタン待ちループ」→処理→「ラベルへジャンプ」→「ボタン待ちループ」→処理→「ラベルへジャンプ」→ect...
していた部分が停止したと思います。
「停止」のアクションは、文字通りその場所で再生を停止させます。
停止した状態で、「ボタン1」か「ボタン2」をクリックすると
問題なく「ラベルへジャンプ」を行った後、再生されます。
これが、一般のFLASH作品で使う「スタートボタン」の流れです。
そして、最後に来る「戻る」のボタンが「リプレイボタン」の流れとなります。
「ボタン」と「ラベル」そして「ラベルジャンプ」と「停止」を使えば
スタート画面をはじめに、ボタンをクリックして次のコマに移るタイプの紙芝居FLASHや場面選択方式のFLASHを作ることができるようになります。
今回の講義はここまでです。
練習があまりできませんでしたが、しくみさえ理解できていれば何とかなる部分だと思うので。がんばりましょう。
次回は、サウンドを使ったループ音楽と、今回の講義で使った「ラベル」と「ボタン」を使った場面の切り替えをやってみたいと思います。
戻る 講座TOPに戻る 次へ