くるっとまわって大きく小さく
前回までの講義でここで教えるFLASH作りのノウハウはつかめましたので。
今回は、画像を動かす際に使えるテクニックの一つを教えたいと思います。
テクニックといっても、「動かす」動きをやるうえでは重要な要素なので上達を目指す人は覚えておいてください。
では、講義で教える内容の効果がわかりやすいよう
今回は練習用画像を用意しました。

150x150の画像です。透過色は[R255 G0 B0 ]の赤色です。
丸い図形の中に絵を入れたシンプルな画像です。
似たようなものを自分で描いて試すのもありです。
保存ができたら、パラフラ内に素材として追加します。
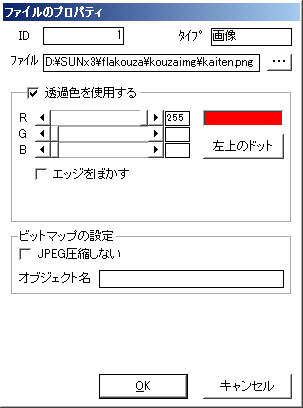
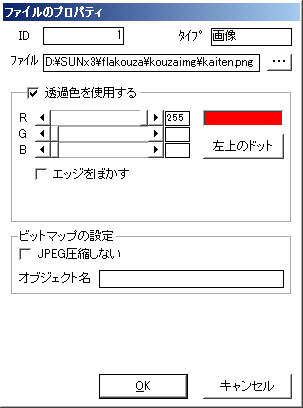
透過色の設定もしておきましょう。
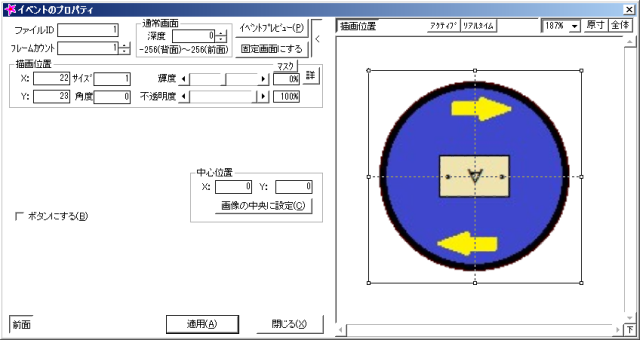
素材として追加できたら、その画像をイベントに追加したあと、
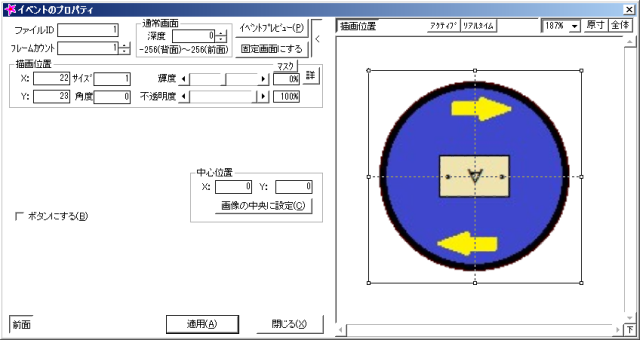
その画像イベントを「大体真ん中あたり」に持ってきてください。


ここまでできたら、この画像イベントを
「30フレームでその場で一回転」させたいと思います。
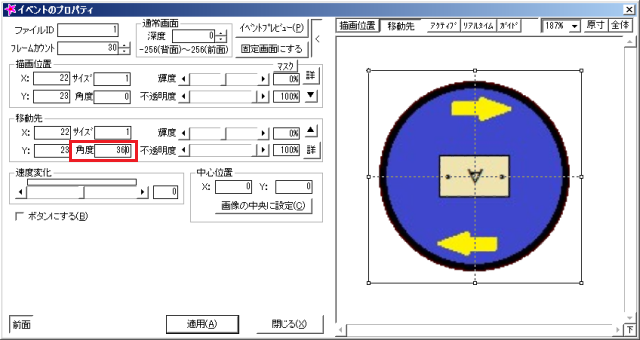
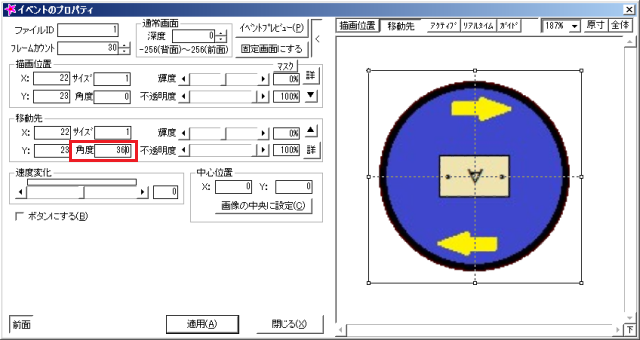
まずイベントのプロパティを開いたあと、フレームカウントを「30」に増やします。
増やしたら、「▼」をおして、移動先をコピーします。
そして、ここから、画像を一回転させて元の状態と同じにするのですが。
そうするためには、「角度」の数値を変更させ、「360°回転」させる必要があります。
なので、「移動先」の「角度」の項目に「360」という数値をいれます。

数値を入れ終えたら、適用し。プレビューで見てみましょう。