表示時間と4コマ
今回は、フレームカウントを使ったコマの切り替えをやりたいと思います。
動画を作る上で大切な物の一つである「間」
言い方を変えればその場面の表示時間を作りたいと思います。
いくつかやり方があるのですが。とりあえず一番簡単だと思うものからやっていきます。
では、今まで通り、練習用の画像を




今回はこの200x200の四枚の画像を使います。
この四枚をどこかしらに保存してください。
今までのやり方と同じようにして
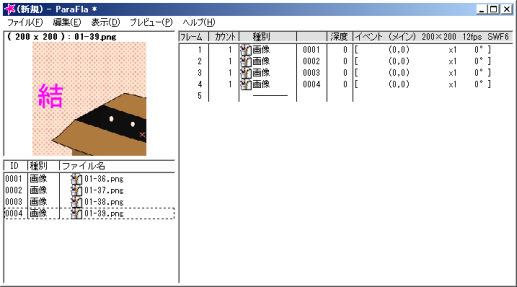
この四枚をパラフラ内に入れたあと、イベントに追加して並べてください。

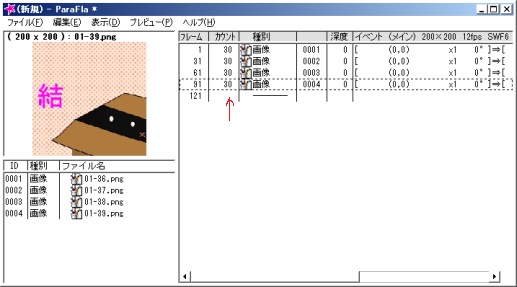
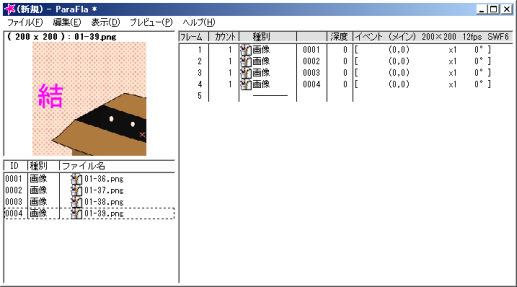
そこまでできれば、こういう状態になっていると思います。
プロジェクトのプロパティもちゃんと設定しましたか?
新規で作るとプロジェクトのプロパティは初期値に戻ってしまいますから注意が必要です。
できているのなら次に移ります。
この状態でプレビューすると、画像の切り替えが早すぎると思います。
これを解消するためには、前回少し触れた、「フレームカウント」をいじる必要があります。
早い話増やせばいいだけです。
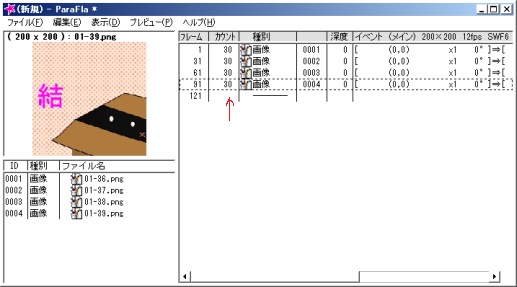
ためしに、4つのイベントのフレームカウントを「30」にしてみましょう。
深度はすべて0のままで構いません。

4つとも30にしました。
この状態でプレビューをすると