出現 消滅 ロールバック!!
前回に引き続き、4コマの切り替えをやります。
今回は、「出現 → 停止 → 消滅」の流れを作れるようになるのが目標です。
練習用の画像は、前回と同様200x200の四枚を使用します。
念のために、ここにも再度おいておきます。




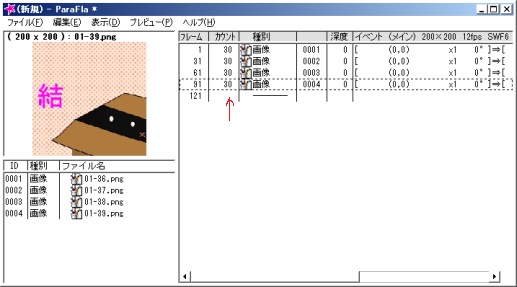
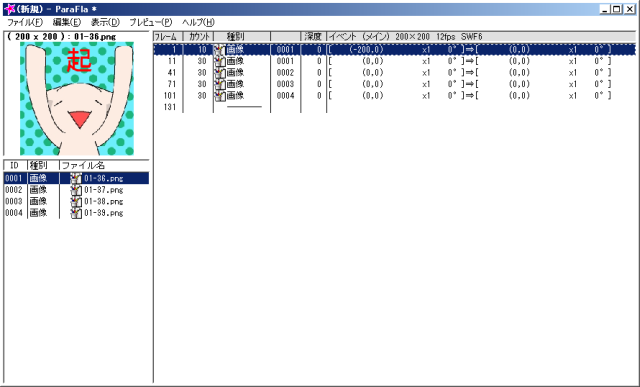
これらを使って、画像4つを30フレームずつ表示させるところまで作ってください。
二枚目のテキストは入れなくてもいいです。前回の復習です。

ここまでできたら準備は完了です。
ここから、この4枚を 出現→停止→消滅 の流れで切り替えるのですが。
切り替えのやり方というのもいろいろあります。
今回はその中でも一番使用頻度が高い「スライド方式」と「透過方式」をやりたいと思います。
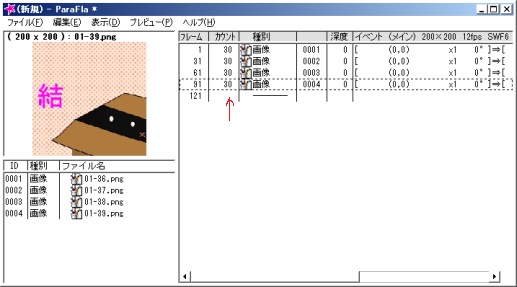
まず、一枚目のイベントの上に、もう一つ1コマ目の画像をイベント追加しましょう。
このイベントで「スライドイン」の動きを作ります。

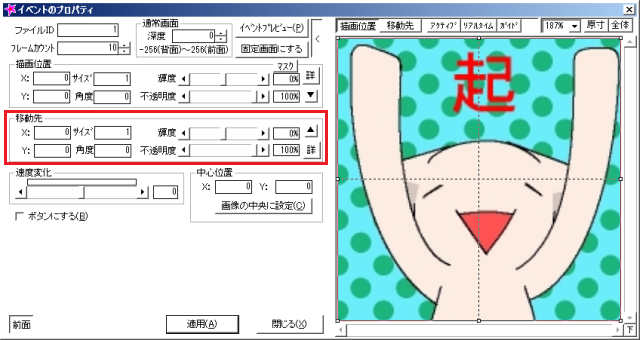
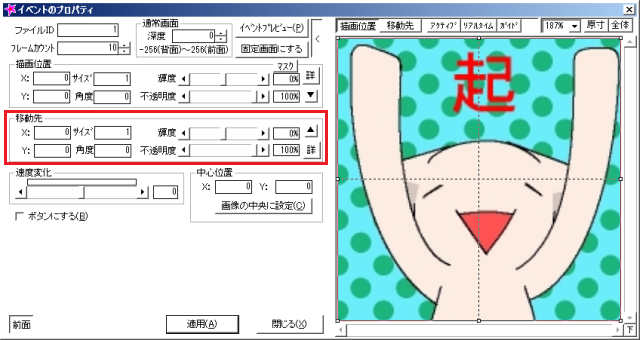
イベントに画像を追加したら、プロパティでフレームカウントを10にします。
このとき、前回で気が付いた人もいるかもしれませんが。
「描写位置」の下に、「移動先」という項目が出てきたと思います。
この「描写位置」と「移動先」というのが、画像を移動させる動きの基礎となります。

説明するよりまずは慣れろです。
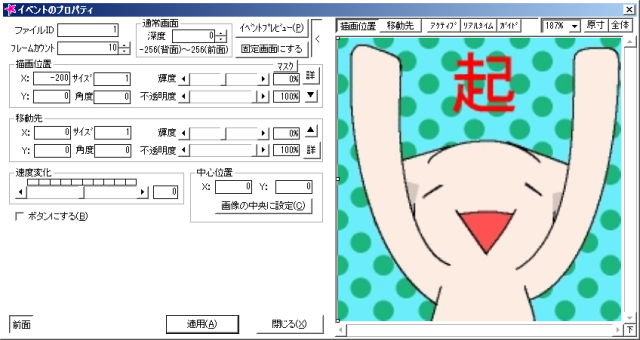
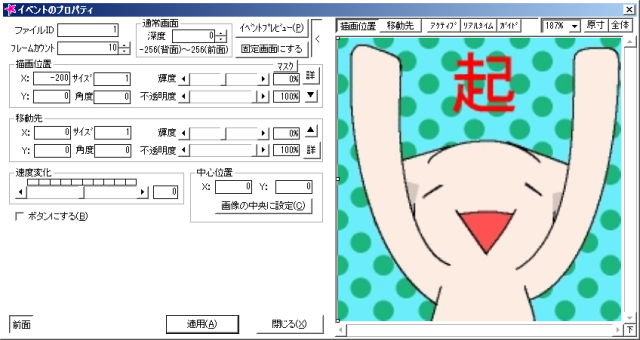
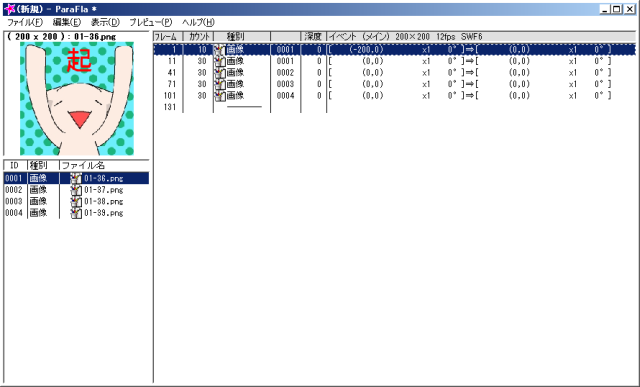
ためしに、「描写位置」の数値を「x:-200 y:0」としてみてください。
他の数値はいじらなくて結構です。


ここまでできたら、1コマ目の出現部分と1コマ目を選択し、「選択イベントのみ」でプレビューしてみましょう
ちなみに、二つ以上のイベントを選択したい場合は、選びたいイベントを左クリックを押したままドラッグするか、shiftキーを押したまま2つを左クリックすれば選べます。